
最近、WORDPRESSでブログを構築しています。
そんな中、記事中にテーブルを作るときに「なんだかメンドクサイ^^;」ってなりました・・・
そんな中、TABLEPRESSというプラグインを導入してみたところ、これがベストバイ!!
かなりブログ作成が楽になった事から自分用にもこれからWORDPRESSを触ってみようという人にもわかりやすく記事にしましたので読んでみてください! ではどうぞ!
インストール
まずはダッシュボードからのインストールを説明します。

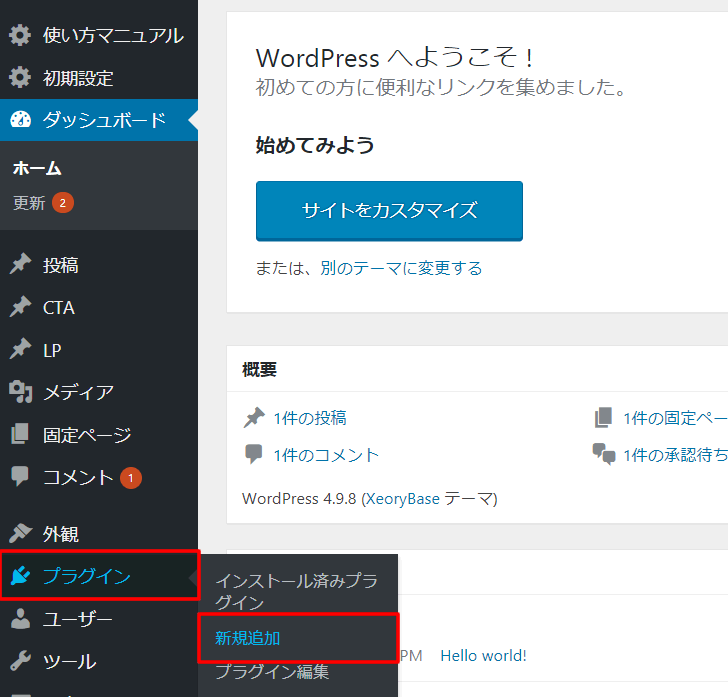
WordPressにログインして、「プラグイン」→「新規追加」を選択します。赤の枠で囲ったところですね!

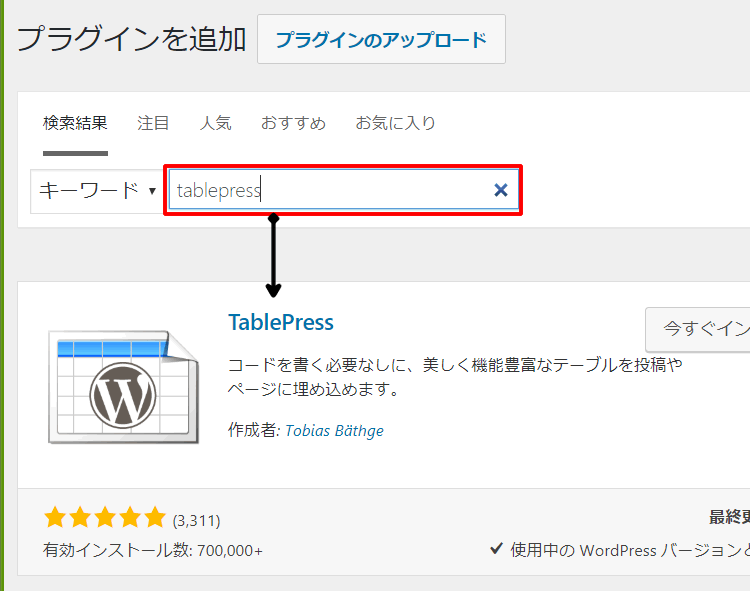
選択するとプラグインを検索する画面が表示されますので検索欄に「 tablepress 」と入力して「プラグインの検索」をクリックします。
検索結果にtablepressが表示されるので「今すぐインストール」をクリックします。

クリックしインストールするとボタンが有効化に変わりますので、有効化をクリック!

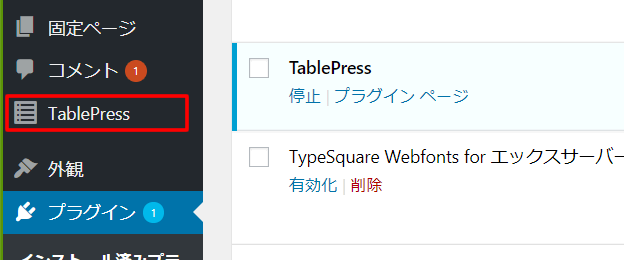
これでインストールが完了しましたので左のメニューに追加されていることを確認します。
無事にインストールできたみたいです!!
テーブルの作成

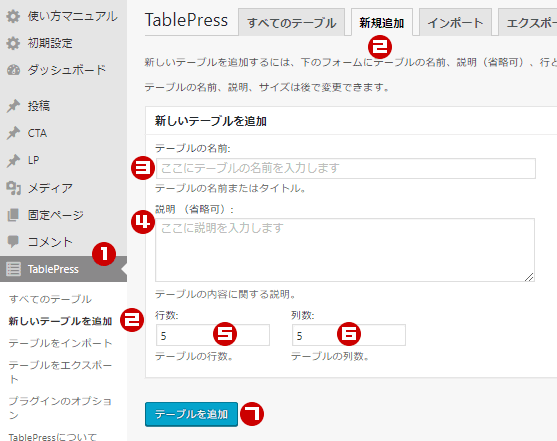
WordPress ダッシュボード > TablePress > 新規追加 をクリックします。
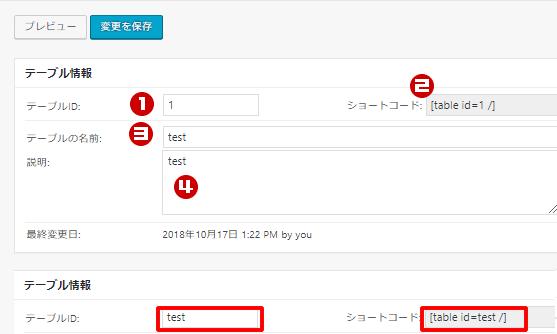
① → ⑦ の順番です。 ②は重複していますがどちらでも可能です。
③~⑥は後からでも変更可能なので ①→②→⑦でOKです。
※③は今後何のテーブルを作成したか判断が出来なくなるので入力をオススメします。④はいつも私は省略しています。⑤⑥は作成したい行と列を入力します。
行は横 列は縦ですね。

①はIDですが下の囲った赤枠のように数字以外でも可能です。
②は記事にそのコードを記載するとテーブルが表示される仕組みです。
③は先ほども説明しましたが、記載しておかないと後から管理が大変なので記載した方が良いと思います。記載しなくてもOKですが。。。
④は自分は入力していませんね。省略可です。
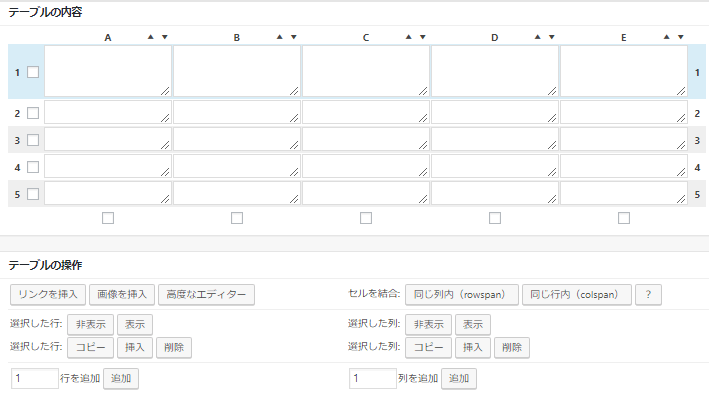
テーブルの内容

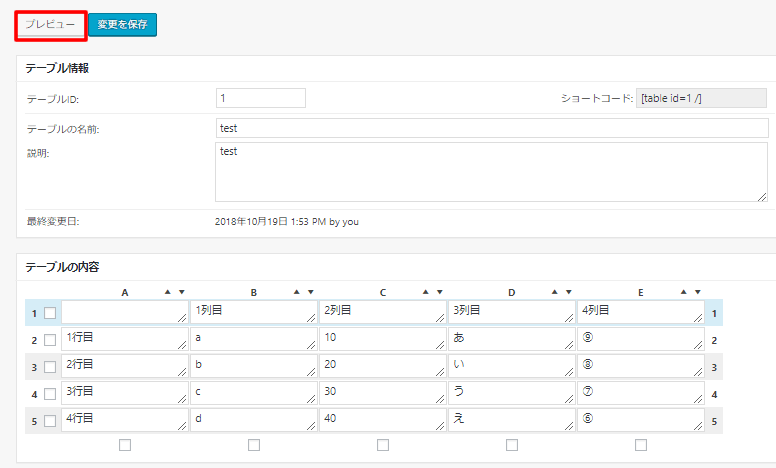
「テーブルの内容」に作成したいテーブルの項目を記載します。

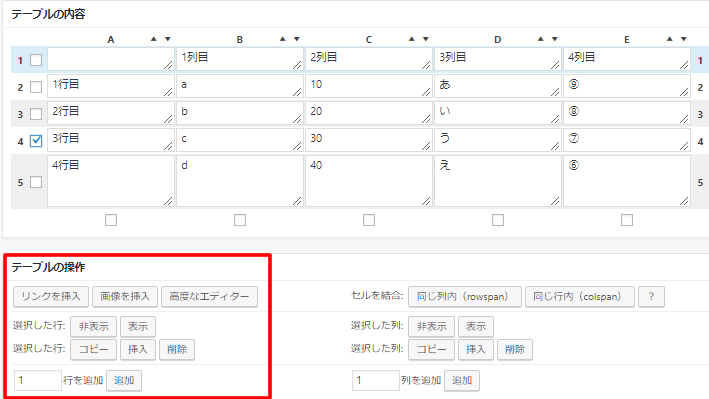
記載しました。
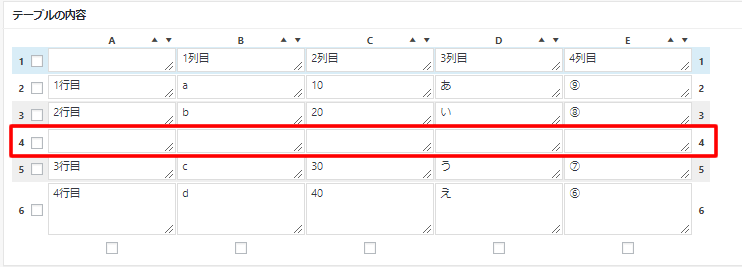
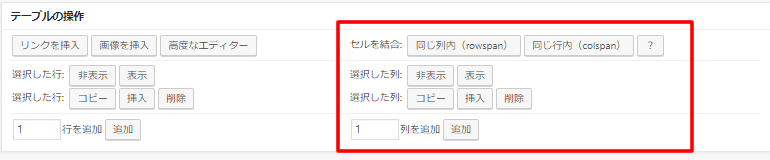
行を挿入したい場合は上の画像では4行目にチェックマークが入っています。下のテーブル操作で挿入をクリックすると下の画像のように1行増えます。
複数行増やしたい場合は赤枠の一番下に増やしたい行を記載しクリックします。

1行増えましたね。
逆に削除したい場合は左のチェック欄をクリックし「テーブルの操作」で削除をクリックすると削除できます。

列の場合も同様です。
操作したい列(下のチェック欄)をクリックし「テーブルの操作」で色々できますね。

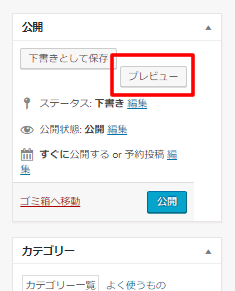
プレビューを押すと表の状態が表示されます。若干、表示された状態と実際に表示されるテーブルは誤差があります。

良ければプレビューを閉じてプレビューボタンの横にある、「変更の保存」をクリックします。これでテーブルが保存されました。
記事にテーブルを追加
 先ほど作成したテーブルを記事内に表示させます。
先ほど作成したテーブルを記事内に表示させます。
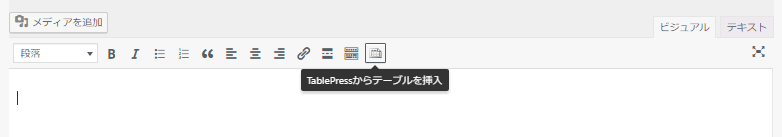
投稿 ⇒ 投稿の編集から記事を選び、エディタに追加された「TablePressからテーブルを挿入」をクリックします。

クリックすると上のような画面が表示されます。
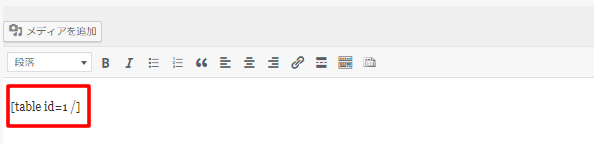
表示させたいテーブルの右側にある、赤枠で囲った「ショートコードを挿入」をクリック。記事内にテーブルのショートコードが記載されます。

上の赤枠を見てください。ショートコードが記載されました。

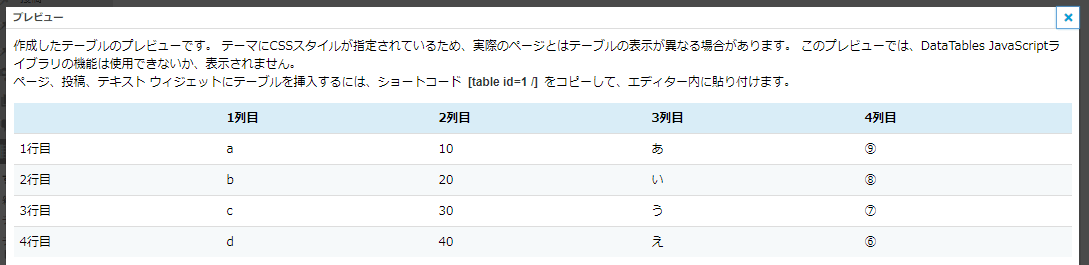
次は右上のプレビューをクリックします。

簡単な操作で、上のようなテーブルが記事内に追加できました。
今回はインストールから記事内に「テーブルを追加」までの導入部分だけ説明させて頂きました。
次回はテーブル内の結合から装飾、列の幅を固定までを説明したいと思っています。

